Tổng hợp các kích thước website chuẩn hiện nay
24/03/2023 6328
Kích thước website cần đặc biệt được lưu ý đến vì đây là yếu tố cực kỳ quan trọng quyết định tới giao diện web. Trang website được thiết kế chuẩn về kích thước sẽ mang tới trải nghiệm tốt cho người dùng, hỗ trợ hiển thị các thông tin trên website một cách rõ ràng và phù hợp.

1. Những kích thước website bạn cần biết
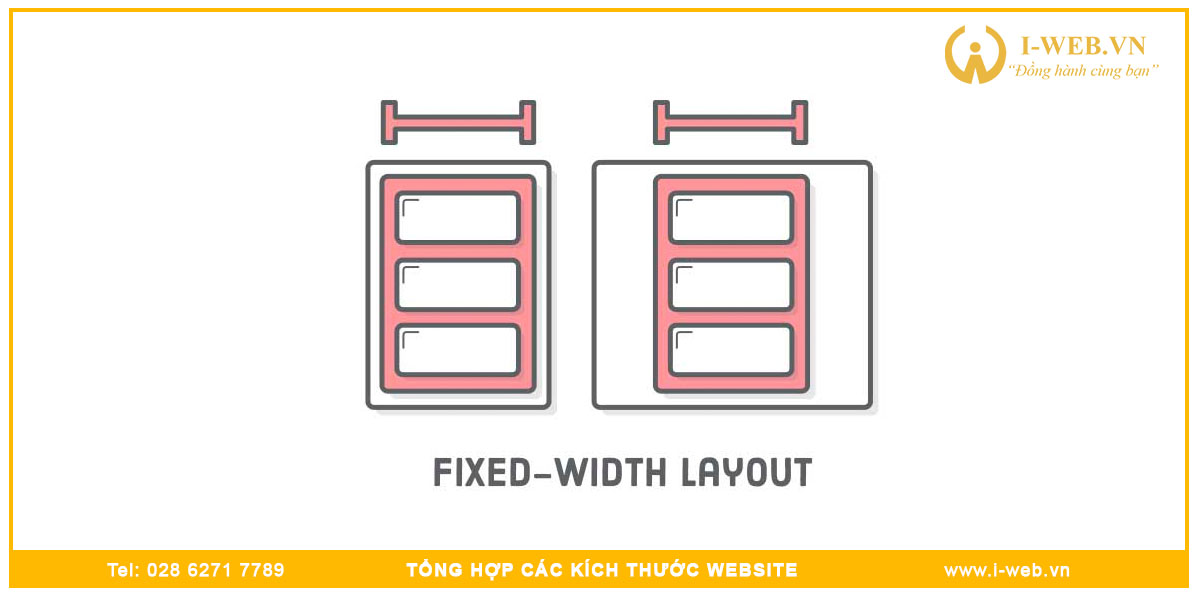
- Fixed layout (Kích thước chuẩn): là kích thước cố định mà chiều rộng được thiết lập theo thông số nhất định.
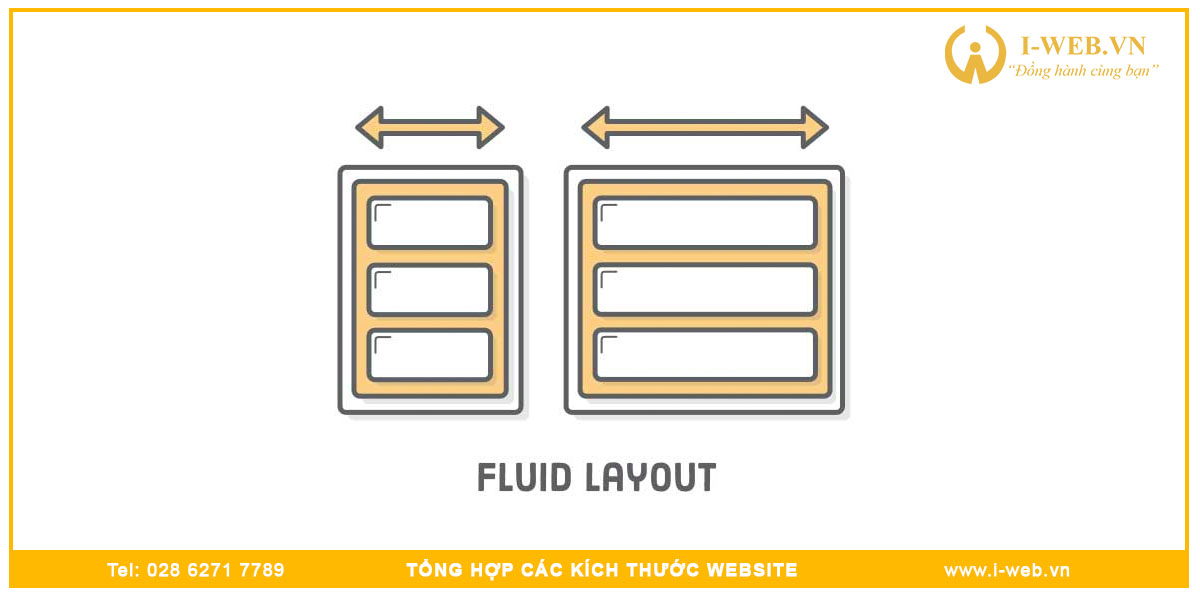
- Fluid layout (Kích thước lưu động): là kích thước tính theo tỷ lệ %, do vậy chiều rộng của web có thể co giãn theo kích thước của trình duyệt web.
- Elastic layout (Kích thước co giãn): là sự kết hợp giữa 2 dạng trên
Ngoài ra cũng cần chú ý kích thước banner, kích thước hình ảnh Slider ở trang chủ, kích thước hình ảnh trong bài viết, kích thước hình ảnh bên trong sản phẩm,…

2. Các đơn vị trong kích thước website
2.1 Pt, pc, cm mm, in
Đây là các kích thước chuẩn và tuyệt đối. Nghĩa là chúng không thay đổi khi bạn thay đổi thiết bị hiển thị (máy tính, điện thoại,…). Ví dụ bạn sử dụng font chữ time new roman 12pt thì các thiết bị đều hiển thị giống nhau toàn bộ.
2.2 Px (Pixel)
Pixel là đơn vị tính cho một điểm trên màn hình, một màn hình thường có rất nhiều điểm nhỏ. Ví dụ một màn hình có độ phân giải Full HD với 1920 × 1080 pixel. Ở đây bạn sẽ có 2.073.600 pixel chia đều cho 1920 cột và 1080 hàng.
2.3 Đơn vị %, em, rem
% là đơn vị cho kích thước lưu động. Ví dụ một hình ảnh được gán cho Width là 50% thì sẽ có độ rộng đúng bằng 50% màn hình điện thoại hoặc máy tính.
“Em” cũng là đơn vị giống với % nhưng được sử dụng cho font chữ. Còn “rem” thì được sử dụng với font-size của html.

3. Kích thước website chuẩn (Fixed layout)
3.1 Kích thước trang web chuẩn là gì?
Kích thước cố định của website được hiểu là kích thước được thiết kế cố định chiều rộng web. Chiều rộng này sẽ không thay đổi. Thường thông số chủ yếu là 800px, 1000px, 960px hoặc 1260px.
Cố định bởi vì các kích thước này sẽ không thay đổi dù bạn sử dụng các thiết bị có độ phân giải khác nhau.
Kích thước cố định của web thường được các Designer thiết kế là 960px. Kích thước này hoàn hảo khi xuất hiện trên màn hình độ phân giải 1024 hoặc lớn hơn. Độ phân giải này cũng là tiêu chuẩn của các máy tính hiện nay.
" Fixed Layout được sử dụng hơn 80% hiện nay cho các web so với kích thước lưu động "
Fixed Layout giúp đảm bảo được tính nhất quán với mọi độ phân giải. Điều này giúp các đơn vị thiết kế web kiểm soát được các yếu tố hiển thị khác.
Ngoài ra kích thước web chuẩn cũng không gây xáo trộn quá nhiều đến bộ phận lập trình (code) của web.
3.2 Ưu điểm của kích thước website chuẩn (Fixed layout)
- Dễ dàng trong thiết kế và triển khai web
- Hỗ trợ nhiều trên các thiết bị khác nhau
- Dù được thiết kế ở mức 800px nhưng web vẫn cho khả năng đọc tốt với các thiết bị có độ phân giải cao
- Các yếu tố của HTML có chiều rộng cố định được triển khai đơn giản hơn và nhanh hơn.
3.3 Nhược điểm của kích thước website chuẩn (Fixed layout)
- Tạo khoảng trống lớn 2 bên ở các màn hình có độ phân giải lớn => Gây mất thẩm mỹ khá nhiều.
- Nếu kích thước của Width cao hơn so với độ phân giải sẽ tạo ra thanh cuộn ngang.

4. Kích thước website lưu động (Fluid layout)
4.1 Kích thước website động là gì?
Đối với kích thước website lưu động thì kích thước sẽ được tính theo %. Điều này giúp website hiển thị trên các thiết bị khác nhau đều cho ra tỷ lệ kích thước phù hợp.
Kích thước lưu động sử dụng % cho các thành phần HTML nên hạn chế sử dụng pixel. Do đó các layout cũng có thể thay đổi theo độ phân giải màn hình khác nhau.
4.2 Ưu điểm của kích thước website lưu động (Fluid layout)
- Thân thiện đối với người dùng, tăng điểm UX UI của website
- Không có thanh cuộn ngang cũng như khoảng trắng như trường hợp của fixed layout.
4.3 Nhược điểm của kích thước website lưu động (Fluid layout)
- Hạn chế hơn trong việc sử dụng các graphic trên website
- Kích thước của hình ảnh và video phải được tính toán kỹ. Nếu không việc căn chỉnh cũng như sắp xếp gặp khá nhiều khó khăn.
- Nếu thiết kế trên Photoshop thì giao diện rất tốt, nhưng lên máy khác thì dễ bị sai lệch.
- Máy nào có độ phân giải lớn cũng sẽ gặp khoảng trắng giữa các chữ. Mất đi sự thân thiện cho người dùng.

Với hơn 8 năm kinh nghiệm trong lĩnh vực thiết kế website, SEO và marketing online, I-WEB luôn mong muốn mang đến những giải pháp tối ưu, hiệu quả và bền vững cho khách hàng, góp phần nâng cao hình ảnh thương hiệu, tăng khả năng tiếp cận và thúc đẩy tăng trưởng kinh doanh trên nền tảng số.
Khách hàng là giá trị cơ bản của bất kỳ doanh nghiệp nào, là lý do duy nhất để doanh nghiệp tồn tại và phát triển. I-WEB luôn trân trọng và lắng nghe mọi ý kiến đóng góp của khách hàng để ngày một hoàn thiện hơn về chất lượng dịch vụ, nhằm mang đến những trải nghiệm tốt nhất cho quý khách.




ĐỒNG HÀNH CÙNG I-WEB
Quý khách đang tìm kiếm giải pháp xây dựng và phát triển website hiệu quả, tối ưu chi phí nhưng vẫn đảm bảo tính chuyên nghiệp và khả năng chuyển đổi cao? Hãy điền form đăng ký tư vấn ngay hôm nay để đội ngũ I-WEB trực tiếp liên hệ, lắng nghe nhu cầu thực tế, tư vấn giải pháp phù hợp và gửi đến quý khách những ưu đãi hấp dẫn cùng lộ trình triển khai rõ ràng, giúp doanh nghiệp bứt phá mạnh mẽ trên môi trường số.
Bạn đang tìm kiếm một môi trường làm việc năng động, chuyên nghiệp và có lộ trình phát triển rõ ràng? Hãy nhanh tay điền form đăng ký ứng tuyển để gia nhập đội ngũ I-WEB, nơi bạn được làm việc đúng năng lực, đào tạo bài bản, thu nhập cạnh tranh cùng nhiều cơ hội thăng tiến, giúp bạn phát triển sự nghiệp bền vững và khẳng định giá trị bản thân.



I-WEB cam kết tuyệt đối không sử dụng thông tin của quý khách để bán hoặc SPAM




















