THIẾT KẾ WEBSITE TRƯỜNG HỌC
22/07/2019 Administrator 5683
Thiết kế website trường học có ý nghĩa rất lớn vì vừa giúp các trường học, trung tâm, tổ chức giáo dục quảng bá hình ảnh, thương hiệu của mình trên internet mà còn là nơi để phụ huynh, học sinh, sinh viên tiếp nhận những thông tin, thông báo cần thiết về trường học mình đang theo học.
1. NHỮNG LỢI ÍCH KHI THIẾT KẾ WEBSITE TRƯỜNG HỌC
Lợi ích từ việc thiết kế website trường học mang lại là rất lớn đối với cả các trường, tổ chức, trung tâm, cho đến những lợi ích đối với phụ huynh, học sinh, hãy cùng tham khảo qua một số lợi ích chính của web trường học như sau:

1.1 Quảng bá hình ảnh của trường học, trung tâm
Thiết kế web trường học giúp cho việc quảng bá hình ảnh của trường, trung tâm được dễ dàng, vì với mức độ phủ sóng của website, và sự phát triển của internet hiện nay, bất cứ ai cũng có thể truy cập vào website của bạn để xem thông tin.
1.2 Hỗ trợ cho giáo viên, cán bộ công nhân viên trong trường, trung tâm
Các thông tin như thời khoá biểu, bảng điểm, thông báo nội bộ của trường được cập nhật trực tiếp trên website sẽ giúp tiết kiệm rất nhiều thời gian và công sức cho các giáo viên, cán bộ công nhân viên trong trường so với những thao tác truyền thống như trước đây.
1.3 Hỗ trợ cho học sinh, sinh viên, phụ huynh
Hầu như đối với học sinh, sinh viên, phụ huynh hiện nay thì việc sở hữu điện thoại hay máy tính là điều rất phổ biến, vì vậy việc thiết kế website trường học sẽ giúp cho việc tiếp nhận các thông tin này một cách nhanh chóng, dễ dàng, thuận tiện, học sinh, sinh viên, phụ huynh không cần phải lên trực tiếp trường để xem các bảng thông báo, mà chỉ cần một vài thao tác trên website đã có thể nắm bắt được thông tin như thông báo của nhà trường, bảng điểm, thời khoá biểu…
1.4 Tăng sự uy tín của trường, trung tâm
Thiết kế website trường học là việc làm giúp tăng sự uy tín của nhà trường, trung tâm đào tạo, điều này sẽ giúp cho các phụ huynh, học sinh, sinh viên tin tưởng nhà trường và trung tâm hơn, từ đó giúp cho nhà trường và trung tâm chiếm được lợi thế trong khâu tuyển đầu vào.
.jpg)
2. NHỮNG LƯU Ý KHI THIẾT KẾ WEBSITE TRƯỜNG HỌC
Thiết kế website trường học không giống như việc thiết kế website bán hàng, thương mại điện tử, giới thiệu công ty, hay dịch vụ thông thường, web trường học, đào tạo thiên về website tin tức và nội bộ, vì vậy để thiết kế website phù hợp và mang lại hiệu quả bạn nên lưu ý đến một số phần như sau:
2.1 Về giao diện thiết kế website trường học
Giao diện thiết kế website trường học cần thiết kế với bố cục rõ ràng, thể hiện rõ các phần trọng tâm, thuận tiện nhất cho việc phụ huynh, học sinh, sinh viên truy cập.
Website giáo dục – đào tạo thường thiết kế theo 2 hướng chính là website truyền tải thông tin và website để học viên đăng ký học, vì vậy ứng với mỗi loại website sẽ có phong cách thiết kế giao diện khác nhau.
Khi thiết kế website giáo dục – đào tạo cũng cần tuân thủ các nguyên tắc thiết kế như màu sắc sử dụng, bố cục website, cách bày trí hình ảnh, nội dung, các sử dụng các icon…
2.2 Về chức năng thiết kế website trường học
- Giới thiệu về lịch sử hình thành, cơ sở vật chất, đội ngũ giáo viên, giảng viên nhà trường...
- Thông báo, cập nhật thông tin của nhà trường dành cho giáo viên, học sinh, phụ huynh
- Hệ thống quản lý file tài liệu dành cho giáo viên, học sinh, sinh viên
- Hệ thống quản lý điểm thi, thời khóa biểu dành cho giáo viên, học sinh, sinh viên
- Hệ thống quản lý nội bộ dành cho cán bộ công nhân viên chức trong trường, tổ chức giáo dục
- Hệ thống quản lý, thông báo điểm thi đến học sinh, sinh viên, phụ huynh
- Diễn đàn trao đổi thông tin dành cho giáo viên, học sinh
- Hệ thống đề thi, câu hỏi thi, thi thử online
- Hệ thống quản lý đăng ký các lớp học, khóa học online
- Hệ thống quản lý học phí nhà trường, quản lý nộp phí online...

3. DỊCH VỤ THIẾT KẾ WEBSITE TRƯỜNG HỌC TẠI I-WEB
Nhằm đáp ứng nhu cầu về việc thiết kế website trường học ngày một tăng cao, không chỉ đối với các đơn vị giáo dục nhà nước mà cả đối với những tổ chức giáo dục đào tạo tư nhân, I-WEB cung cấp các gói thiết kế website dành cho giáo dục - trường học đáp ứng đầy đủ các yêu cầu từ đơn giản đến phức tạp nhất.
3.1 Những lợi thế khi thiết kế website trường học tại I-WEB ?
- Đội ngũ tư vấn viên chuyên nghiệp, với kiến thức chuyên môn và kinh nghiệm trong lĩnh vực thiết kế website trường học, sẽ tư vấn cho quý nhà trường, tổ chức về các hướng xây dựng website tối ưu nhất
- Đội ngủ design với tay nghề cao có thể xây dựng lên một giao diện website trường học bắt mắt, đáp ứng đầy đủ các yêu cầu từ quý khách
- Đội ngũ lập trình với kinh nghiệm lâu năm giúp các chức năng website theo yêu cầu của quý khách dễ thao tác, sử dụng, và tuyệt đối chính xác
- Dịch vụ bảo hành, bảo trì vĩnh viễn luôn luôn đồng hành cùng quý nhà trường và tổ chức giáo dục giúp quý khách an tâm trong quá trình sử dụng website.
3.2 Những dự án website trường học I-WEB đã thực hiện ?
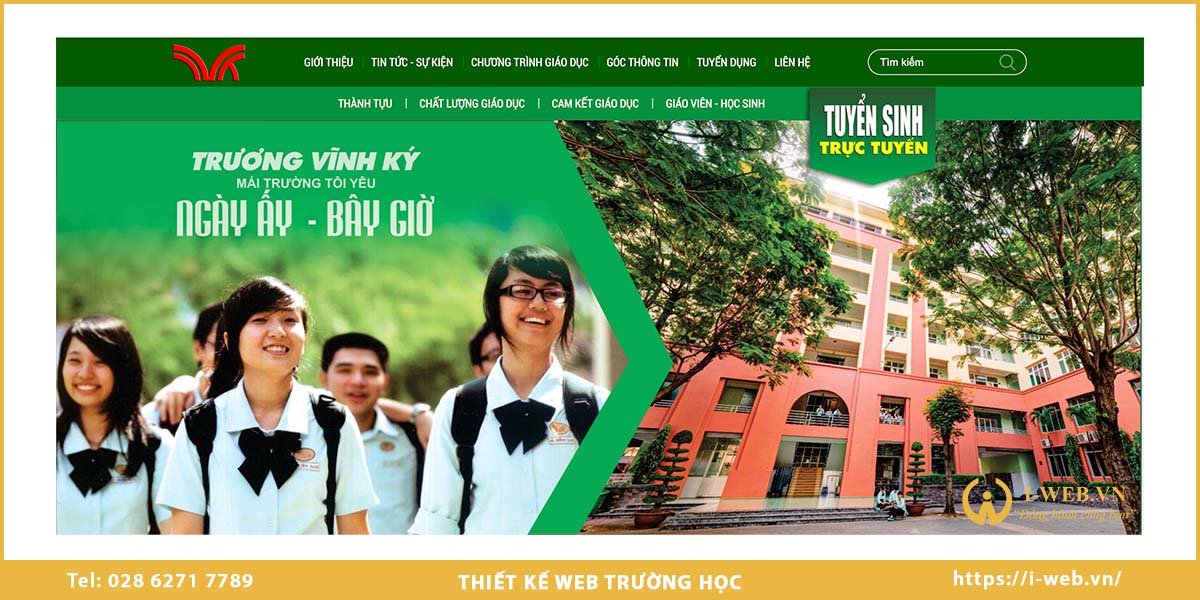
- Trường TH - THCS - THPT Trương Vĩnh Ký: website với các chức năng cơ bản, quản lý file tài liệu, quản lý điểm thi, kết quả thi, điểm học kỳ, năm học, thời khóa biểu học kỳ, năm học của từng học sinh, lớp học, khối học, quản lý hệ thống nội bộ giáo viên và ban lãnh đạo nhà trường.
- Trường thẩm mỹ Cali: website đào tạo nghề thẩm mỹ, với sự nổi bật là việc dễ dàng đăng ký các khóa học online.
3.3 Đội ngũ thiết kế website tại I-WEB
I-WEB với đội ngũ thiết kế website dày dặn kinh nghiệm trong lĩnh vực thiết kế website giáo dục – đào tạo, từng phần trong khâu thiết kế sẽ được phụ trách bởi một bộ phận riêng, giúp cho việc thiết kế web của bạn được đảm bảo về sự khách quan và chuyên nghiệp, từ đó mang lại một trang website hoàn chỉnh.
- Bộ phận tư vấn: chịu trách nghiệm trao đổi trực tiếp với khách hàng, tư vấn chi tiết về kế hoạch thiết kế website, tổng hợp yêu cầu từ khách hàng, cũng như phụ trách về các yêu cầu khác trong quá trình thiết kế.
- Bộ phận design: chịu trách nghiệm về hình ảnh, giao diện website.
- Bộ phận lập trình: chịu trách nghiệm về source code website.
- Bộ phận chăm sóc khách hàng: chịu trách nghiệm về việc chăm sóc, hỗ trợ khách hàng trong quá trình sử dụng.
- Bộ phận kế toán: chịu trách nghiệm về thông tin hợp đồng, thanh toán, hoá đơn theo yêu cầu của quý khách.
.jpg)
3.4 Quy trình thiết kế website trường học tại I-WEB
Với quy trình làm việc khép kín, sẽ đảm bảo cho việc thiết kế website trường học của bạn được hoàn thiện trong từng bước, tránh được những lỗi hệ thống, và giúp cho website hoạt động ổn định sau khi đưa vào hoạt động.
Bước 1: Tư vấn phân tích nhu cầu khách hàng
Nhân viên tư vấn tại i-web.vn sẽ tiến hành gặp bạn để trao đổi trực tiếp với bạn về mục đích thiết kế website, nhu cầu sử dụng của bạn, khách hàng của bạn, tiến hành thu thập thông tin dữ liệu về doanh nghiệp của bạn như logo, dịch vụ, sản phẩm... sau đó sẽ tư vấn cho bạn về bố cục sử dụng, giao diện giúp thể hiện được thương hiệu của bạn, cũng như những chức năng phù hợp với nhu cầu sử dụng của doanh nghiệp bạn cũng như khách hàng sử dụng website của bạn sau này.
Bước 2: Thiết kế bản vẽ giao diện website
Sau khi 2 bên đã thống nhất về giao diện, nội dung, cấu trúc cũng như chức năng website, bộ phận design tại i-web.vn tiến hành xây dựng giao diện bản vẽ chi tiết ( bản Demo giao diện ) về trang chủ hay các trang trong theo yêu cầu của bạn, bản demo giao diện này dưới dạng hình ảnh, để bạn có cái nhìn tổng quát về giao diện website sau khi hoàn thành.
Bước 3: Tiến hành lập trình - hoàn thiện website
Lập trình viên tại i-web.vn tiến hành lập trình website dựa theo giao diện và các tính năng theo yêu cầu của bạn, các tính năng được thiết kế hoàn toàn mới giúp đảm bảo cho việc vận hành website sau khi hoàn thành được thuận lợi và tối ưu nhất.
Bước 4: Hướng dẫn khách hàng quản trị website
Sau khi hoàn thiện lập trình, bộ phận tư vấn tại i-web.vn sẽ tiến hành kiểm tra toàn bộ hệ thống website, kiểm tra và khắc phục các lỗi xảy ra nếu có, sau khi đã hoàn chỉnh hết các phần website, nhân viên tư vấn tiến hành gặp bạn để hướng dẫn bạn sử dụng website, cũng như tư vấn cho bạn cách thức phát triển website như nào cho hiệu quả.
Bước 5: Bàn giao, bảo hành bảo trì, hỗ trợ website
Sau khi bạn đã được hướng dẫn về sử dụng website, tư vấn tại i-web.vn tiến hành bàn giao website cho bạn để website đi vào hoạt động chính thức, trong quá trình sử dụng, tư vấn i-web.vn sẽ liên hệ với bạn thường xuyên để hỗ trợ bạn trong quá trình sử dụng cũng như khắc phục sự cố xảy ra nếu có.
3.5 Dịch vụ hậu mãi tại I-WEB
Khi thiết kế website trường học theo yêu cầu tại I-WEB bạn hoàn toàn có thể yên tâm sử dụng website với chế độ bảo hành bảo trì website vĩnh viễn, bất cứ khi nào bạn cần hỗ trợ I-WEB sẵn sàng phục vụ bạn, ngoài ra I-WEB thường xuyên liên hệ hỗ trợ và tư vấn các giải pháp giúp bạn vận hành website để mang lại hiệu quả.

5. CHI PHÍ THIẾT KẾ WEB TRƯỜNG HỌC
Chi phí thiết kế website trường học bao gồm 3 phần là tên miền, hosting và phí thiết kế, trong đó phí tên miền và hosting là 2 loại phí phải duy trì hằng năm, còn phí thiết kế là phí 1 lần duy nhất. Tại I-WEB có 2 hình thức thiết kế web trường học như sau:
5.1 Chi phí thiết kế web trường học trọn gói theo mẫu
Chi phí thiết kế web trường học trọn gói là hình thức thiết kế web với chi phí đã bao gồm cả 3 phần domain, hosting và phí thiết kế, giúp quý khách an tâm về việc không phát sinh chi phí. Tại I-WEB có các gói thiết kế web trọn gói như sau:
|
TÊN GÓI |
CƠ BẢN |
CHUYÊN NGHIỆP |
|
Chi phí |
3.000.000 Vnđ |
6.000.000 Vnđ |
|
Giao diện |
Theo mẫu có sẵn |
Theo mẫu có sẵn, chỉnh sửa trang chủ |
|
Chỉnh sửa |
Đổi màu 1 lần |
Tối đa 2 lần |
|
Module cơ bản |
Có |
Có |
|
Reponsize |
Có |
Có |
|
Bảo mật SSL |
X |
Có |
|
Giỏ hàng |
X |
X |
|
Đặt lịch |
X |
X |
|
Google dịch |
X |
X |
|
Chuẩn SEO |
X |
Cấu trúc chuẩn SEO |
|
Tư vấn |
Trực tiếp |
Trực tiếp |
|
Bàn giao |
Online |
Trực tiếp |
|
Hướng dẫn quản trị |
Online |
Trực tiếp |
|
Tên miền |
.Com |
.Com |
|
Host |
2Gb |
3Gb |
|
Bảo hành |
6 tháng |
12 tháng |
|
Backup |
1 lần/tháng |
2 lần/tháng |
|
Bàn giao source |
Không |
Không |
|
Thời gian thực hiện |
3 ngày |
5-7 ngày |
|
Hỗ trợ vận hành |
Không |
Có |
|
Duy trì hằng năm |
1.500.000 Vnđ |
3.000.000 Vnđ |
|
TÊN GÓI |
NÂNG CAO |
CAO CẤP |
|
Chi phí |
10.000.000 Vnđ |
15.000.000 Vnđ |
|
Giao diện |
Theo mẫu có sẵn, thiết kế mới trang chủ |
Theo mẫu có sẵn, thiết kế mới trang chủ |
|
Chỉnh sửa |
Tối đa 3 lần |
Tối đa 3 lần |
|
Module cơ bản |
Có |
Có |
|
Reponsize |
Có |
Có |
|
Bảo mật SSL |
Có |
Có |
|
Giỏ hàng |
Có |
Có |
|
Đặt lịch |
Có |
Có |
|
Google dịch |
Có |
Có |
|
Chuẩn SEO |
Cấu trúc chuẩn SEO |
Cấu trúc chuẩn SEO |
|
Tư vấn |
Trực tiếp |
Trực tiếp |
|
Bàn giao |
Trực tiếp |
Trực tiếp |
|
Hướng dẫn quản trị |
Trực tiếp |
Trực tiếp |
|
Tên miền |
.Com |
.Com |
|
Host |
5Gb |
10Gb |
|
Bảo hành |
12 tháng |
12 tháng |
|
Backup |
2 lần/tháng |
2 lần/tháng |
|
Bàn giao source |
Không |
Có |
|
Thời gian thực hiện |
10 ngày |
10 ngày |
|
Hỗ trợ vận hành |
Có |
Có |
|
Duy trì hằng năm |
4.500.000 Vnđ |
6.000.000 Vnđ |

5.2 Chi phí thiết kế web trường học theo yêu cầu
Chi phí thiết kế web trường học theo yêu cầu là hình thức thiết kế web theo yêu cầu với giao diện được thiết kế mới theo thương hiệu của doanh nghiệp quý khách, các module được lập trình dựa theo từng yêu cầu cụ thể. Chi phí thiết kế website bao gồm 3 phần như sau:
5.2.1 Chi phí về tên miền
Chi phí tên miền là chi phí quý khách phải duy trì hằng năm, chi phí tên miền sẽ dựa theo từng loại tên miền mà quý khách lựa chọn đăng ký sử dụng, đối với tên miền Quốc Tế khi đăng ký quý khách sẽ chỉ tốn chi phí duy trì hằng năm, còn đối với tên miền Việt Nam khi đăng ký quý khách sẽ tốn chi phí khởi tạo và phí duy trì hằng năm cho năm đầu tiên, từ năm 2 trở đi sẽ chỉ tốn chi phí duy trì.
- Bảng giá tên miền chi tiết quý khách có thể xem tại bảng giá tên miền Việt Nam, bảng giá tên miền Quốc Tế ngay tại menu Tên Miền trên website của chúng tôi.
- Trong trường hợp quý khách đã có tên miền riêng, bạn có thể cung cấp thông tin để I-WEB tiến hành trỏ tên miền của quý khách cho website để sử dụng.
5.2.2 Chi phí về hosting
Chi phí hosting cũng là chi phí quý khách phải duy trì hằng năm, chi phí hosting cụ thể sẽ dựa theo từng gói hosting mà quý khách đăng ký sử dụng.
- Đối với hosting quý khách cần quan tâm đến những thông số chính là dung lượng, băng thông và chi phí duy trì hằng năm.
- Chi phí hosting của từng gói chi tiết quý khách có thể tham khảo trực tiếp tại bảng giá hosting ngay tại website của chúng tôi.
5.2.3 Chi phí phần thiết kế, lập trình
Chi phi phần thiết kế là chi phí quý khách chỉ phải chi trả 1 lần duy nhất và không phải duy trì hằng năm, tại I-WEB chi phí phần thiết kế web theo yêu cầu sẽ dựa theo chức năng mà khách hàng lựa chọn để sử dụng.
Qúy khách có thể tham khảo chi tiết các bảng giá các chức năng thường được sử dụng cho website ngay tại bảng giá dưới đây hoặc tham khảo tại bảng giá thiết kế website hoặc gửi yêu cầu báo giá đến I-WEB để chúng tôi lên bảng báo giá chi tiết và gửi đến quý khách.
|
MODULE |
CHI TIẾT |
CHI PHÍ |
| Module cơ bản | Bao gồm các module cơ bản như trang chủ, giới thiệu, sản phẩm, dịch vụ, khóa học, tài liệu, tư vấn, tin tức, dự án, thư viện ảnh, liên hệ, slide, baner, liên kết mạng xã hội ... | 6.000.000 |
|
Giao diện trang trong |
Design giao diện trang trong theo yêu cầu khách hàng như trang chi tiết danh mục, trang chi tiết sản phẩm… |
Theo yêu cầu cụ thể |
|
Đóng dấu logo |
Chèn logo vào hình ảnh sản phẩm trên website theo vị trí khách hàng yêu cầu. |
500.000 |
|
Popup |
Tích hợp hiển thị hình ảnh thông báo khi khách hàng truy cập vào website. |
500.000 |
|
Popup dạng form |
Tích hợp hiển thị thông báo theo dạng form điền thông tin khi khách hàng truy cập vào website. |
Theo yêu cầu cụ thể |
|
Google dịch |
Tích hợp công cụ Google dịch trực tiếp trên website. |
500.000 |
|
Đẩy tin |
Hiển thị các tin mới nhất dưới dạng thông báo cho khách truy cập. |
1.500.000 |
|
Chống copy |
Chặn copy hình ảnh, bài viết trên website. |
500.000 |
|
Thiết kế Flash intro |
Thiết kế hiệu ứng giao diện trang mở đầu khi khách hàng truy cập vào website. |
2.500.000 |
|
Thiết kế mục lục, tác giả, tối ưu cấu trúc seo. |
Tối ưu hóa cấu trúc seo, thiết kế mục lục bài viết của danh mục, bài viết chi tiết dựa theo các thẻ heading, thiết kế phần quản lý tác giả bài viết. |
3.000.000 |
|
Tìm kiếm theo gợi ý |
Lọc theo tên, mã sản phẩm, giá cả,… |
2.000.000 |
|
Tìm kiếm nâng cao |
Lọc theo các trường thuộc tính của sản phẩm như kích thước, màu sắc, thương hiệu,… |
2.500.000 |
|
Combo khóa học |
Tạo combo khóa học riêng để hiển thị trên website |
Theo yêu cầu cụ thể |
|
Giỏ hàng cơ bản |
Cho phép khách hàng đặt hàng trực tiếp trên website theo form đặt hàng cơ bản. |
2.500.000 |
|
Giỏ hàng nâng cao |
Cho phép khách hàng đặt hàng trực tiếp trên website dựa theo form đặt hàng nâng cao |
4.000.000 |
|
Mã giảm giá |
Cho phép tạo mã giảm giá trong admin và cung cấp cho các thành viên, khách hàng có thể áp dụng khi mua hàng. |
1.500.000 |
|
Đăng ký, Đăng nhập cơ bản |
Cho phép khách hàng truy cập đăng ký, đăng nhập để trở thành thành viên của website |
3.000.000 |
|
Đăng ký, Đăng nhập nâng cao |
Bao gồm:
|
Theo yêu cầu cụ thể |
|
Tạo ví điện tử |
Tạo các ví điện tử để lưu trữ xu cho khách hàng khi mua sản phẩm theo các chương trình sales mà chủ website quy định |
3.000.000 |
|
Nạp, rút tiền cá nhân |
Khách hàng có thể nạp hoặc rút số tiền mà mình muốn từ website, thông qua các ngân hàng liên kết. |
3.000.000 |
|
Đăng tin mua bán, cho thuê |
Đăng các tin cần bán hoặc mua lên website giúp người bán, người mua tiếp cận nhanh với khách hàng. |
3.000.000 |
|
Tạo vận đơn, tra cứu vận đơn. Liên kết API tra cứu vận đơn |
Tạo các vận đơn tra cứu trên website cho khách hàng biết các chi tiếp đơn hàng mà mình muốn thấy. |
Theo yêu cầu cụ thể |
|
So sánh chức năng sản phẩm |
So sánh giữa 2 hay nhiều sản phẩm theo các tiêu chí với nhau để lựa chọn sản phẩm phù hợp. |
4.000.000 |
|
Upload file excel |
Upload file bằng excel lên giúp đẩy nhanh tiến độ upload sản phẩm lên cho khách. |
3.000.000 |
|
Booking |
Cho phép khách hàng đặt lịch trên website theo form |
3.000.000 |
|
API booking cơ bản |
Tích hợp API vào website cho khách hàng và hiển thị trong admin |
Theo yêu cầu cụ thể. |
|
API booking nâng cao |
Tích hợp cổng booking bên thứ 3, design lại giao diện booking theo yêu cầu. |
Theo yêu cầu cụ thể. |
|
API tính phí vận chuyển |
Hệ thống tự động tính phí vận chuyển thông qua các bên như GHN, GHTK,…. |
Theo yêu cầu cụ thể. |
|
Tích hợp thanh toán trực tuyến (alepay, vnpay, paypal,..) |
Tích hợp cổng thanh toán trực tuyến trên website giúp khách hàng có thể thanh toán trực tiếp khi mua hàng. |
5.000.000 |
|
Khóa học online |
|
Theo yêu cầu cụ thể |
|
Thiết kế đề thi trắc nghiệm |
Tạo mẫu đề thi trắc nghiệm cho webiste |
Theo yêu cầu cụ thể |
|
Thống kê khóa học online |
|
Theo yêu cầu cụ thể |
|
Đồng bộ phần mềm quản lý kho |
Đồng bộ sản phẩm từ phần mềm quản lý kho hàng vào website, tích hợp API bên thứ 3 (MISA, KIOTVIET,…) |
Theo yêu cầu cụ thể |
|
Đánh giá sao sản phẩm, bài viết |
Khách hàng có thể tự đánh giá sản phẩm trên website, thuận tiện cho việc review sản phẩm nào tốt, sản phẩm nào không đạt. Giúp chủ website đánh giá được từng sản phẩm để ra chiến lược cụ thể. |
3.000.000 |
|
Phản hồi bình luận |
Khách hàng phản hồi trực tiếp ý kiến của mình vào từng sản phẩm cụ thể. Được admin trả lời thông qua giao diện admin thiết kế. |
2.000.000 |
|
Hashtags sản phẩm, bài viết |
Tạo các hashtags để khách hàng truy cập nhanh vào vào sản phẩm cần tìm |
1.500.000 |
|
Affiliate (Mã giới thiệu) |
|
Theo yêu cầu cụ thể |
|
Phân quyền thành viên |
Cho phép phân quyền thành viên trên website |
2.000.000 |
|
Phân quyền quản trị |
Phân quyền thành viên trong trang quản trị, mỗi thành viên chỉ có quyền nhất định do admin quy định. |
3.000.000 |
|
Ngôn ngữ |
Thiết kế website với phần cập nhật nội dung ngôn ngữ riêng, bạn có thể cập nhật hình ảnh, nội dung cho ngôn ngữ riêng thiết kế. |
20% chi phí/ngôn ngữ |
|
Giao diện reponsize |
Thiết kế website với giao diện tự động co giãn, giúp hiển thị tương thích với các loại màn hình hiển thị như điện thoại, máy tính bảng… |
30% chi phí thết kế |
|
Giao diện mobile |
Thiết kế website hiển thị với giao diện riêng tương thích trên các loại thiết bị di động như điện thoại, máy tính bảng |
50% chi phí thiết kế |
|
Bảo mật SSL |
Tích hợp bảo mật cho tên miền website |
2.500.000 |
Lưu ý: Các module có thể thay đổi dựa theo yêu cầu của khách hàng, chi phí cũng thay đổi dựa theo độ khó của từng module, ngoài ra nếu quý khách có các yêu cầu về chức năng khác ngoài bảng hãy liên hệ trực tiếp với I-WEB để được tư vấn và báo giá.

6. DỰ ÁN THIẾT KẾ WEB TRƯỜNG HỌC
Dưới đây là một số dự án thiết kế web trường học do I-WEB thực hiện, quý khách có thể tham khảo qua về giao diện, chức năng, cách thức trình bày nội dung để từ đó có thêm những ý tưởng cho dự án thiết kế web trường học của quý khách.



6. LIÊN HỆ TƯ VẤN THIẾT KẾ WEBSITE TRƯỜNG HỌC TẠI I-WEB
Nếu bạn đang cần tìm một công ty thiết kế website trường học uy tín, hãy liên hệ ngay với I-WEB theo thông tin sau, hoặc gửi thông tin đăng ký đến I-WEB theo form đăng ký để được tư vấn và báo giá miễn phí về dịch vụ.
CÔNG TY TNHH TM DV I-WEB
Mã số thuế: 0315226459
Địa chỉ: 17 Đường Số 2, KDC Cityland Park Hills, Phường 10, Quận Gò Vấp, HCM ( Hướng dẫn đường đi )
Điện thoại: 028 6271 7789
Email: i-web@i-web.vn
Website: i-web.vn
Khách hàng là giá trị cơ bản của bất kỳ doanh nghiệp nào, là lý do duy nhất để doanh nghiệp tồn tại và phát triển. Phương châm " Đồng hành cùng bạn " của I-WEB luôn sẵn sàng hỗ trợ khách hàng trong suốt quá trình hoạt động kinh doanh. Mọi yêu cầu hỗ trợ quý khách vui lòng liên hệ trực tiếp với I-WEB để được hỗ trợ tốt nhất.

Là khách hàng lâu năm của I-WEB, tôi nhận thấy một phong cách làm việc chuyên nghiệp, nhiệt tình ở các bạn.
Ông Nguyễn Hữu Hà / BĐS Hòa Phát
Nhân viên tư vấn rất rõ ràng về dịch vụ, sản phẩm bàn giao đến khách hàng rất chất lượng, dịch vụ hậu mãi rất tốt !
Ông Đinh Ngọc Khanh / EBI
Khi được bạn bè giới thiệu I-WEB, thật sự I-WEB khiến tôi rất hài lòng về chất lượng dịch vụ cũng như chế độ hậu mãi khách hàng.
Ông Trần Trung Kiên / PSTC
I-WEB làm web xong hướng dẫn và hỗ trợ rất tận tình, luôn chủ động liên hệ cho tôi để hỗ trợ tôi, thậm chí còn xuống tận nơi.
Ông Nguyễn Tấn Lực / Cường Dung Auto
Hơn 3 năm qua bất cứ thời điểm nào tôi gặp khó khăn là I-WEB đều hỗ trợ nhiệt tình, thậm chí là vào ngày 30 tết.
Ông Nguyễn Thế Trường / Giày Thể Thao BELEHãy đăng ký để được tư vấn miễn phí về các dịch vụ website và nhận những ưu đãi hấp dẫn tại I-WEB bằng việc gửi thông tin của quý khách, Chuyên viên tư vấn tại I-WEB sẽ liên hệ với quý khách ngay để tư vấn chi tiết về dịch vụ theo yêu cầu của quý khách.
