THIẾT KẾ WEBSITE TRƯỜNG HỌC
22/07/2019 Administrator 7087
Thiết kế website trường học có ý nghĩa rất lớn vì vừa giúp các trường học, trung tâm, tổ chức giáo dục quảng bá hình ảnh, thương hiệu của mình trên internet mà còn là nơi để phụ huynh, học sinh, sinh viên tiếp nhận những thông tin, thông báo cần thiết về trường học mình đang theo học.
1. NHỮNG LỢI ÍCH KHI THIẾT KẾ WEBSITE TRƯỜNG HỌC
Lợi ích từ việc thiết kế website trường học mang lại là rất lớn đối với cả các trường, tổ chức, trung tâm, cho đến những lợi ích đối với phụ huynh, học sinh, quý khách hãy cùng tham khảo qua một số lợi ích chính của web trường học như sau:
.jpg)
1.1 Quảng bá hình ảnh của trường học, trung tâm
Thiết kế web trường học giúp cho việc quảng bá hình ảnh của trường, trung tâm được dễ dàng, vì với mức độ phủ sóng của website, và sự phát triển của internet hiện nay, bất cứ ai cũng có thể truy cập vào website của bạn để xem thông tin.
1.2 Hỗ trợ tuyển sinh
Hiện nay học viên, phụ huynh thường có thói quen tìm kiếm các thông tin tuyển sinh của các trường trên internet, vì vậy khi sở hữu website trường học sẽ giúp cho các trường có thể đăng tin tuyển sinh một cách dễ dàng, mở rộng phạm vi so với các kênh truyền thống.
1.3 Hỗ trợ cho giáo viên, cán bộ công nhân viên trong trường, trung tâm
Các thông tin như thời khoá biểu, bảng điểm, thông báo nội bộ của trường được cập nhật trực tiếp trên website sẽ giúp tiết kiệm rất nhiều thời gian và công sức cho các giáo viên, cán bộ công nhân viên trong trường so với những thao tác truyền thống như trước đây.
1.4 Hỗ trợ cho học sinh, sinh viên, phụ huynh
Hầu như đối với học sinh, sinh viên, phụ huynh hiện nay thì việc sở hữu điện thoại hay máy tính là điều rất phổ biến, vì vậy việc thiết kế website trường học sẽ giúp cho việc tiếp nhận các thông tin này một cách nhanh chóng, dễ dàng, thuận tiện, học sinh, sinh viên, phụ huynh không cần phải lên trực tiếp trường để xem các bảng thông báo, mà chỉ cần một vài thao tác trên website đã có thể nắm bắt được thông tin như thông báo của nhà trường, bảng điểm, thời khoá biểu…
1.5 Tăng sự uy tín của trường, trung tâm
Thiết kế website trường học là việc làm giúp tăng sự uy tín của nhà trường, trung tâm đào tạo, điều này sẽ giúp cho các phụ huynh, học sinh, sinh viên tin tưởng nhà trường và trung tâm hơn, từ đó giúp cho nhà trường và trung tâm chiếm được lợi thế trong khâu tuyển đầu vào.
Và còn rất nhiều lợi ích từ việc thiết kế website trường học mang lại, quý khách hãy liên hệ trực tiếp với I-WEB qua hotline 0932 265 268 để được tư vấn chi tiết và nhận những ưu đãi hấp dẫn khi hợp tác với I-WEB.
.jpg)
2. NHỮNG LƯU Ý KHI THIẾT KẾ WEBSITE TRƯỜNG HỌC
Thiết kế website trường học không giống như việc thiết kế website bán hàng, thương mại điện tử, giới thiệu công ty, hay dịch vụ thông thường, web trường học, đào tạo thiên về website tin tức và nội bộ, vì vậy để thiết kế website phù hợp và mang lại hiệu quả quý khách nên lưu ý đến một số phần như sau:
2.1 Về giao diện thiết kế website trường học
Giao diện thiết kế website trường học cần thiết kế với bố cục rõ ràng, thể hiện rõ các phần trọng tâm, thuận tiện nhất cho việc phụ huynh, học sinh, sinh viên truy cập.
Website giáo dục – đào tạo thường thiết kế theo 2 hướng chính là website truyền tải thông tin và website để học viên đăng ký học, vì vậy ứng với mỗi loại website sẽ có phong cách thiết kế giao diện khác nhau.
Khi thiết kế website giáo dục – đào tạo cũng cần tuân thủ các nguyên tắc thiết kế như màu sắc sử dụng, bố cục website, cách bày trí hình ảnh, nội dung, các sử dụng các icon…
2.2 Về chức năng thiết kế website trường học
Đối với chức năng dành cho website trường học hiện nay có rất nhiều, quý khách cần dựa theo nhu cầu thực tế về website của trường để lựa chọn các chức năng một cách phù hợp, hoặc tốt hơn hết quý khách nên liên hệ trực tiếp với các đơn vị thiết kế web chuyên nghiệp để được tư vấn lựa chọn chức năng một cách hợp lý, giúp tối ưu cho website.
- Giới thiệu về lịch sử hình thành, cơ sở vật chất, đội ngũ giáo viên, giảng viên nhà trường...
- Thông báo, cập nhật thông tin của nhà trường dành cho giáo viên, học sinh, phụ huynh
- Hệ thống quản lý file tài liệu dành cho giáo viên, học sinh, sinh viên
- Hệ thống quản lý điểm thi, thời khóa biểu dành cho giáo viên, học sinh, sinh viên
- Hệ thống quản lý nội bộ dành cho cán bộ công nhân viên chức trong trường, tổ chức giáo dục
- Hệ thống quản lý, thông báo điểm thi đến học sinh, sinh viên, phụ huynh
- Diễn đàn trao đổi thông tin dành cho giáo viên, học sinh
- Hệ thống đề thi, câu hỏi thi, thi thử online
- Hệ thống quản lý đăng ký các lớp học, khóa học online
- Hệ thống quản lý học phí nhà trường, quản lý nộp phí online...
2.3 Hợp tác với đơn vị thiết kế website uy tín
Qúy khách nên tìm hiểu thông tin và hợp tác với đơn vị thiết kế web trường học uy tín, có kinh nghiệm, vì website trường học cần có những chính sách bảo hành, bảo trì hỗ trợ lâu dài, cần sự chuyên nghiệp từ khâu lên kế hoạch cho đến vận hành, vì vậy chỉ khi hợp tác với đơn vị thiết kế website uy tín sẽ giúp cho quý khách an tâm trong quá trình vận hành website.
.jpg)
3. DỊCH VỤ THIẾT KẾ WEBSITE TRƯỜNG HỌC TẠI I-WEB
Nhằm đáp ứng nhu cầu về việc thiết kế website trường học ngày một tăng cao, không chỉ đối với các đơn vị giáo dục nhà nước mà cả đối với những tổ chức giáo dục đào tạo tư nhân, I-WEB cung cấp các gói thiết kế website dành cho giáo dục - trường học đáp ứng đầy đủ các yêu cầu từ đơn giản đến phức tạp nhất.
3.1 Những lợi thế khi thiết kế website trường học tại I-WEB ?
Tại sao nên thiết kế website trường học tại I-WEB ? Hay thiết kế web trường học tại I-WEB có ưu điểm gì ? Đây là câu hỏi được đặt ra bởi rất nhiều khách hàng khi chưa từng hợp tác với chúng tôi, vậy hãy tìm câu trả lời qua thông tin dưới đây nhé !
- Kinh nghiệm lâu năm trong lĩnh vực thiết kế website.
- Đội ngũ nhân sự kinh nghiệm, trình độ chuyên môn cao, tận tâm với nghề.
- Ngôn ngữ lập trình website tối ưu, giúp hỗ trợ cho việc mở rộng hệ thống website
- I-WEB am hiểu về việc thiết kế web cho hầu hết lĩnh vực ngành nghề.
- Tư vấn thiết kế website tận nơi, nắm sát nhu cầu khách hàng.
- Lập kế hoạch thiết kế web chi tiết gửi đến khách hàng miễn phí.
- Quy trình thiết kế web chuẩn, giúp đảm bảo chất lượng website.
- Giao diện web được thiết kế theo thương hiệu công ty.
- Giao diện web đẹp, bắt mắt, thu hút khách hàng.
- Cấu trúc website tối ưu, chuẩn SEO giúp web dễ dàng phát triển.
- Hướng dẫn sử dụng, quản trị website chi tiết.
- Bảo hành bảo trì website vĩnh viễn sau khi bàn giao.
- Hỗ trợ 24/7 trong quá trình sử dụng website.
- Bàn giao toàn bộ bản quyền thiết kế web đến khách hàng.
Và còn rất nhiều những ưu điểm khác khi quý khách thiết kế website trường học tại I-WEB, quý khách hãy liên hệ ngay với chúng tôi qua hotline 0932 265 268 để được tư vấn chi tiết về dịch vụ và nhận những ưu đãi hấp dẫn khi hợp tác với I-WEB.

3.2 Quy trình thiết kế website trường học tại I-WEB
Với quy trình làm việc khép kín, sẽ đảm bảo cho việc thiết kế website trường học của quý khách được hoàn thiện trong từng bước, tránh được những lỗi hệ thống, và giúp cho website hoạt động ổn định sau khi đưa vào hoạt động.
Bước 1: Tư vấn phân tích nhu cầu khách hàng
Nhân viên tư vấn tại i-web.vn sẽ tiến hành gặp quý khách để trao đổi trực tiếp với quý khách về mục đích thiết kế website, nhu cầu sử dụng của quý khách, khách hàng của quý khách, tiến hành thu thập thông tin dữ liệu về doanh nghiệp của quý khách như logo, dịch vụ, sản phẩm... sau đó sẽ tư vấn cho quý khách về bố cục sử dụng, giao diện giúp thể hiện được thương hiệu của quý khách, cũng như những chức năng phù hợp với nhu cầu sử dụng của doanh nghiệp quý khách cũng như khách hàng sử dụng website của quý khách sau này.
Bước 2: Thiết kế bản vẽ giao diện website
Sau khi 2 bên đã thống nhất về giao diện, nội dung, cấu trúc cũng như chức năng website, bộ phận design tại i-web.vn tiến hành xây dựng giao diện bản vẽ chi tiết ( bản Demo giao diện ) về trang chủ hay các trang trong theo yêu cầu của quý khách, bản demo giao diện này dưới dạng hình ảnh, để quý khách có cái nhìn tổng quát về giao diện website sau khi hoàn thành.
Bước 3: Tiến hành lập trình - hoàn thiện website
Lập trình viên tại i-web.vn tiến hành lập trình website dựa theo giao diện và các tính năng theo yêu cầu của quý khách, các tính năng được thiết kế hoàn toàn mới giúp đảm bảo cho việc vận hành website sau khi hoàn thành được thuận lợi và tối ưu nhất.
Bước 4: Hướng dẫn khách hàng quản trị website
Sau khi hoàn thiện lập trình, bộ phận tư vấn tại i-web.vn sẽ tiến hành kiểm tra toàn bộ hệ thống website, kiểm tra và khắc phục các lỗi xảy ra nếu có, sau khi đã hoàn chỉnh hết các phần website, nhân viên tư vấn tiến hành gặp quý khách để hướng dẫn bạn sử dụng website, cũng như tư vấn cho quý khách cách thức phát triển website như nào cho hiệu quả.
Bước 5: Bàn giao, bảo hành bảo trì, hỗ trợ website
Sau khi quý khách đã được hướng dẫn về sử dụng website, tư vấn tại i-web.vn tiến hành bàn giao website cho quý khách để website đi vào hoạt động chính thức, trong quá trình sử dụng, tư vấn i-web.vn sẽ liên hệ với quý khách thường xuyên để hỗ trợ quý khách trong quá trình sử dụng cũng như khắc phục sự cố xảy ra nếu có.
3.3 Dịch vụ hậu mãi tại I-WEB
Khi thiết kế website trường học theo yêu cầu tại I-WEB quý khách hoàn toàn có thể yên tâm sử dụng website với chế độ bảo hành bảo trì website vĩnh viễn, bất cứ khi nào quý khách cần hỗ trợ I-WEB sẵn sàng phục vụ quý khách, ngoài ra I-WEB thường xuyên liên hệ hỗ trợ và tư vấn các giải pháp giúp quý khách vận hành website để mang lại hiệu quả.
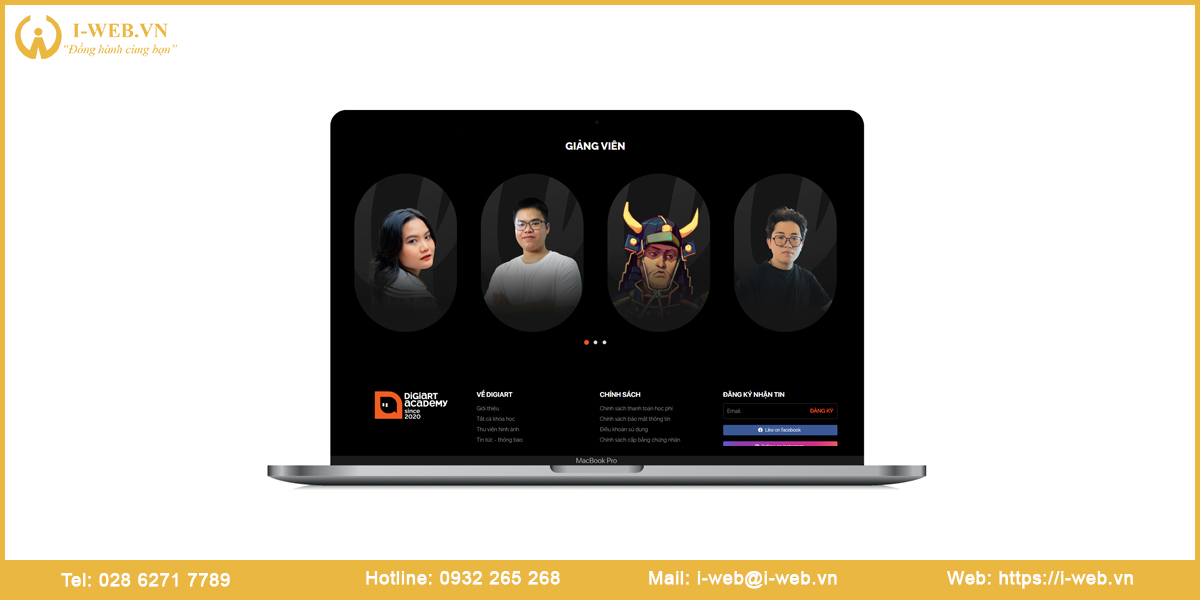
3.4 Mẫu website trường học
Dưới đây là một số dự án thiết kế web trường học do I-WEB thực hiện, quý khách có thể tham khảo qua về giao diện, chức năng, cách thức trình bày nội dung để từ đó có thêm những ý tưởng cho dự án thiết kế web trường học của quý khách.
.jpg)
.jpg)


4. CHI PHÍ THIẾT KẾ WEB TRƯỜNG HỌC
Chi phí thiết kế website trường học bao gồm 3 phần là tên miền, hosting và phí thiết kế, trong đó phí tên miền và hosting là 2 loại phí phải duy trì hằng năm, còn phí thiết kế là phí 1 lần duy nhất. Tại I-WEB có 2 hình thức thiết kế web trường học như sau:
4.1 Chi phí thiết kế web trường học trọn gói theo mẫu
Chi phí thiết kế web trường học trọn gói là hình thức thiết kế web với chi phí đã bao gồm cả 3 phần domain, hosting và phí thiết kế, giúp quý khách an tâm về việc không phát sinh chi phí. Tại I-WEB có các gói thiết kế web trọn gói như sau:
|
Tên gói |
Cơ bản |
Chuyên nghiệp |
|
Chi phí |
3.000.000 Vnđ |
6.000.000 Vnđ |
|
Giao diện |
Theo mẫu có sẵn |
Theo mẫu có sẵn, chỉnh sửa trang chủ |
|
Chỉnh sửa |
Đổi màu 1 lần |
Tối đa 2 lần |
|
Module cơ bản |
|
|
|
Reponsize |
|
|
|
Bảo mật SSL |
|
|
|
Giỏ hàng |
|
|
|
Đặt lịch |
|
|
|
Google dịch |
|
|
|
Chuẩn SEO |
|
|
|
Tư vấn |
Trực tiếp |
Trực tiếp |
|
Bàn giao |
Online |
Trực tiếp |
|
Hướng dẫn quản trị |
Online |
Trực tiếp |
|
Tên miền |
.Com |
.Com |
|
Host |
2Gb |
3Gb |
|
Bảo hành |
6 tháng |
12 tháng |
|
Backup |
1 lần/tháng |
2 lần/tháng |
|
Bàn giao source |
Không |
Không |
|
Thời gian thực hiện |
3 ngày |
5-7 ngày |
|
Hỗ trợ vận hành |
|
|
|
Duy trì hằng năm |
1.500.000 Vnđ |
2.000.000 Vnđ |
|
Tên gói |
Nâng cao |
Cao cấp |
|
Chi phí |
10.000.000 Vnđ |
15.000.000 Vnđ |
|
Giao diện |
Theo mẫu có sẵn, thiết kế mới trang chủ |
Theo mẫu có sẵn, thiết kế mới trang chủ |
|
Chỉnh sửa |
Tối đa 3 lần |
Tối đa 3 lần |
|
Module cơ bản |
|
|
|
Reponsize |
|
|
|
Bảo mật SSL |
|
|
|
Giỏ hàng |
|
|
|
Đặt lịch |
|
|
|
Google dịch |
|
|
|
Cấu trúc chuẩn SEO |
|
|
|
Tư vấn |
Trực tiếp |
Trực tiếp |
|
Bàn giao |
Trực tiếp |
Trực tiếp |
|
Hướng dẫn quản trị |
Trực tiếp |
Trực tiếp |
|
Tên miền |
.Com |
.Com |
|
Host |
5Gb |
10Gb |
|
Bảo hành |
12 tháng |
12 tháng |
|
Backup |
2 lần/tháng |
2 lần/tháng |
|
Bàn giao source |
|
|
|
Thời gian thực hiện |
10 ngày |
10 ngày |
|
Hỗ trợ vận hành |
|
|
|
Duy trì hằng năm |
3.000.000 Vnđ |
4.000.000 Vnđ |
.jpg)
4.2 Chi phí thiết kế web trường học theo yêu cầu
Chi phí thiết kế web trường học theo yêu cầu cũng tương tự hình thức thiết kế web theo yêu cầu với giao diện được thiết kế mới theo thương hiệu của doanh nghiệp quý khách, các module được lập trình dựa theo từng yêu cầu cụ thể. Chi phí thiết kế website bao gồm 3 phần như sau:
4.2.1 Chi phí về tên miền
Chi phí tên miền là chi phí quý khách phải duy trì hằng năm, chi phí tên miền sẽ dựa theo từng loại tên miền mà quý khách lựa chọn đăng ký sử dụng, đối với tên miền Quốc Tế khi đăng ký quý khách sẽ chỉ tốn chi phí duy trì hằng năm, còn đối với tên miền Việt Nam khi đăng ký quý khách sẽ tốn chi phí khởi tạo và phí duy trì hằng năm cho năm đầu tiên, từ năm 2 trở đi sẽ chỉ tốn chi phí duy trì.
- Bảng giá tên miền chi tiết quý khách có thể xem tại bảng giá tên miền Việt Nam, bảng giá tên miền Quốc Tế ngay tại menu Tên Miền trên website của chúng tôi.
- Trong trường hợp quý khách đã có tên miền riêng, bạn có thể cung cấp thông tin để I-WEB tiến hành trỏ tên miền của quý khách cho website để sử dụng.
4.2.2 Chi phí về hosting
Chi phí hosting cũng là chi phí quý khách phải duy trì hằng năm, chi phí hosting cụ thể sẽ dựa theo từng gói hosting mà quý khách đăng ký sử dụng.
- Đối với hosting quý khách cần quan tâm đến những thông số chính là dung lượng, băng thông và chi phí duy trì hằng năm.
- Chi phí hosting của từng gói chi tiết quý khách có thể tham khảo trực tiếp tại bảng giá hosting ngay tại website của chúng tôi.
4.2.3 Chi phí phần thiết kế, lập trình
Chi phi phần thiết kế là chi phí quý khách chỉ phải chi trả 1 lần duy nhất và không phải duy trì hằng năm, tại I-WEB chi phí phần thiết kế web theo yêu cầu sẽ dựa theo chức năng mà khách hàng lựa chọn để sử dụng.
Qúy khách có thể tham khảo chi tiết các bảng giá các chức năng thường được sử dụng cho website ngay tại bảng giá dưới đây hoặc tham khảo tại bảng giá thiết kế website hoặc gửi yêu cầu báo giá đến I-WEB để chúng tôi lên bảng báo giá chi tiết và gửi đến quý khách.
|
Module |
Chi tiết |
Chi phí |
| Module cơ bản | Bao gồm các module cơ bản như trang chủ, giới thiệu, sản phẩm, dịch vụ, khóa học, tài liệu, tư vấn, tin tức, dự án, thư viện ảnh, liên hệ, slide, baner, liên kết mạng xã hội ... | 6.000.000 |
|
Giao diện trang trong |
Design giao diện trang trong theo yêu cầu khách hàng như trang chi tiết danh mục, trang chi tiết sản phẩm… |
Theo yêu cầu cụ thể |
|
Đóng dấu logo |
Chèn logo vào hình ảnh sản phẩm trên website theo vị trí khách hàng yêu cầu. |
500.000 |
|
Popup |
Tích hợp hiển thị hình ảnh thông báo khi khách hàng truy cập vào website. |
500.000 |
|
Popup dạng form |
Tích hợp hiển thị thông báo theo dạng form điền thông tin khi khách hàng truy cập vào website. |
Theo yêu cầu cụ thể |
|
Google dịch |
Tích hợp công cụ Google dịch trực tiếp trên website. |
500.000 |
|
Đẩy tin |
Hiển thị các tin mới nhất dưới dạng thông báo cho khách truy cập. |
1.500.000 |
|
Chống copy |
Chặn copy hình ảnh, bài viết trên website. |
500.000 |
|
Thiết kế Flash intro |
Thiết kế hiệu ứng giao diện trang mở đầu khi khách hàng truy cập vào website. |
2.500.000 |
|
Thiết kế mục lục, tác giả, tối ưu cấu trúc seo. |
Tối ưu hóa cấu trúc seo, thiết kế mục lục bài viết của danh mục, bài viết chi tiết dựa theo các thẻ heading, thiết kế phần quản lý tác giả bài viết. |
3.000.000 |
|
Tìm kiếm theo gợi ý |
Lọc theo tên, mã sản phẩm, giá cả,… |
2.000.000 |
|
Tìm kiếm nâng cao |
Lọc theo các trường thuộc tính của sản phẩm như kích thước, màu sắc, thương hiệu,… |
2.500.000 |
|
Combo khóa học |
Tạo combo khóa học riêng để hiển thị trên website |
Theo yêu cầu cụ thể |
|
Giỏ hàng cơ bản |
Cho phép khách hàng đặt hàng trực tiếp trên website theo form đặt hàng cơ bản. |
2.500.000 |
|
Giỏ hàng nâng cao |
Cho phép khách hàng đặt hàng trực tiếp trên website dựa theo form đặt hàng nâng cao |
4.000.000 |
|
Mã giảm giá |
Cho phép tạo mã giảm giá trong admin và cung cấp cho các thành viên, khách hàng có thể áp dụng khi mua hàng. |
1.500.000 |
|
Đăng ký, Đăng nhập cơ bản |
Cho phép khách hàng truy cập đăng ký, đăng nhập để trở thành thành viên của website |
3.000.000 |
|
Đăng ký, Đăng nhập nâng cao |
Bao gồm:
|
Theo yêu cầu cụ thể |
|
Tạo ví điện tử |
Tạo các ví điện tử để lưu trữ xu cho khách hàng khi mua sản phẩm theo các chương trình sales mà chủ website quy định |
3.000.000 |
|
Nạp, rút tiền cá nhân |
Khách hàng có thể nạp hoặc rút số tiền mà mình muốn từ website, thông qua các ngân hàng liên kết. |
3.000.000 |
|
Đăng tin mua bán, cho thuê |
Đăng các tin cần bán hoặc mua lên website giúp người bán, người mua tiếp cận nhanh với khách hàng. |
3.000.000 |
|
Tạo vận đơn, tra cứu vận đơn. Liên kết API tra cứu vận đơn |
Tạo các vận đơn tra cứu trên website cho khách hàng biết các chi tiếp đơn hàng mà mình muốn thấy. |
Theo yêu cầu cụ thể |
|
So sánh chức năng sản phẩm |
So sánh giữa 2 hay nhiều sản phẩm theo các tiêu chí với nhau để lựa chọn sản phẩm phù hợp. |
4.000.000 |
|
Upload file excel |
Upload file bằng excel lên giúp đẩy nhanh tiến độ upload sản phẩm lên cho khách. |
3.000.000 |
|
Booking |
Cho phép khách hàng đặt lịch trên website theo form |
3.000.000 |
|
API booking cơ bản |
Tích hợp API vào website cho khách hàng và hiển thị trong admin |
Theo yêu cầu cụ thể. |
|
API booking nâng cao |
Tích hợp cổng booking bên thứ 3, design lại giao diện booking theo yêu cầu. |
Theo yêu cầu cụ thể. |
|
API tính phí vận chuyển |
Hệ thống tự động tính phí vận chuyển thông qua các bên như GHN, GHTK,…. |
Theo yêu cầu cụ thể. |
|
Tích hợp thanh toán trực tuyến (alepay, vnpay, paypal,..) |
Tích hợp cổng thanh toán trực tuyến trên website giúp khách hàng có thể thanh toán trực tiếp khi mua hàng. |
5.000.000 |
|
Khóa học online |
|
Theo yêu cầu cụ thể |
|
Thiết kế đề thi trắc nghiệm |
Tạo mẫu đề thi trắc nghiệm cho webiste |
Theo yêu cầu cụ thể |
|
Thống kê khóa học online |
|
Theo yêu cầu cụ thể |
|
Đồng bộ phần mềm quản lý kho |
Đồng bộ sản phẩm từ phần mềm quản lý kho hàng vào website, tích hợp API bên thứ 3 (MISA, KIOTVIET,…) |
Theo yêu cầu cụ thể |
|
Đánh giá sao sản phẩm, bài viết |
Khách hàng có thể tự đánh giá sản phẩm trên website, thuận tiện cho việc review sản phẩm nào tốt, sản phẩm nào không đạt. Giúp chủ website đánh giá được từng sản phẩm để ra chiến lược cụ thể. |
3.000.000 |
|
Phản hồi bình luận |
Khách hàng phản hồi trực tiếp ý kiến của mình vào từng sản phẩm cụ thể. Được admin trả lời thông qua giao diện admin thiết kế. |
2.000.000 |
|
Hashtags sản phẩm, bài viết |
Tạo các hashtags để khách hàng truy cập nhanh vào vào sản phẩm cần tìm |
1.500.000 |
|
Affiliate (Mã giới thiệu) |
|
Theo yêu cầu cụ thể |
|
Phân quyền thành viên |
Cho phép phân quyền thành viên trên website |
2.000.000 |
|
Phân quyền quản trị |
Phân quyền thành viên trong trang quản trị, mỗi thành viên chỉ có quyền nhất định do admin quy định. |
3.000.000 |
|
Ngôn ngữ |
Thiết kế website với phần cập nhật nội dung ngôn ngữ riêng, bạn có thể cập nhật hình ảnh, nội dung cho ngôn ngữ riêng thiết kế. |
20% chi phí/ngôn ngữ |
|
Giao diện reponsize |
Thiết kế website với giao diện tự động co giãn, giúp hiển thị tương thích với các loại màn hình hiển thị như điện thoại, máy tính bảng… |
30% chi phí thết kế |
|
Giao diện mobile |
Thiết kế website hiển thị với giao diện riêng tương thích trên các loại thiết bị di động như điện thoại, máy tính bảng |
50% chi phí thiết kế |
|
Bảo mật SSL |
Tích hợp bảo mật cho tên miền website |
2.500.000 |
.jpg)
5. LIÊN HỆ TƯ VẤN THIẾT KẾ WEBSITE TRƯỜNG HỌC
Nếu quý khách đang cần tìm một công ty thiết kế website trường học uy tín, có kinh nghiệm trong lĩnh vực để hợp tác, quý khách hãy liên hệ ngay với I-WEB theo thông tin sau, hoặc gửi thông tin đăng ký đến I-WEB theo form đăng ký để được tư vấn và báo giá miễn phí về dịch vụ.
CÔNG TY TNHH TM DV I-WEB
Mã số thuế: 0315226459
Trụ Sở: 17 Đường Số 2, KDC Cityland Park Hills, Phường Gò Vấp, Thành Phố Hồ Chí Minh
VPPB: 987 Tam Trinh, Phường Hoàng Mai, Thành Phố Hà Nội
Hotline: 0932 265 268
Điện Thoại: 028.6271.7789
Email: i-web@i-web.vn
Website: i-web.vn
Khách hàng là giá trị cơ bản của bất kỳ doanh nghiệp nào, là lý do duy nhất để doanh nghiệp tồn tại và phát triển. Phương châm " Đồng hành cùng bạn " của I-WEB luôn sẵn sàng hỗ trợ khách hàng trong suốt quá trình hoạt động kinh doanh. Mọi yêu cầu hỗ trợ quý khách vui lòng liên hệ trực tiếp với I-WEB để được hỗ trợ tốt nhất.

Là khách hàng lâu năm của I-WEB, tôi nhận thấy một phong cách làm việc chuyên nghiệp, nhiệt tình ở các bạn.
Ông Nguyễn Hữu Hà - Nội thất Hoà Phát
Nhân viên tư vấn rất rõ ràng về dịch vụ, sản phẩm bàn giao đến khách hàng rất chất lượng, dịch vụ hậu mãi rất tốt !
Ông Đinh Ngọc Khanh - Thiết bị điện tử EBI
Khi được bạn bè giới thiệu I-WEB, thật sự I-WEB khiến tôi rất hài lòng về chất lượng dịch vụ cũng như chế độ hậu mãi khách hàng.
Ông Trần Trung Kiên - Giáo dục Trí Đức
I-WEB làm web xong hướng dẫn và hỗ trợ rất tận tình, luôn chủ động liên hệ cho tôi để hỗ trợ tôi, thậm chí còn xuống tận nơi.
Ông Nguyễn Tấn Lực - Cường Dung AutoQúy khách đang cần một Chuyên gia Account đồng hành và cùng Quý khách phát triển Kinh doanh. Liên hệ ngay tới I-WEB và chúng tôi sẽ hỗ trợ Quý khách kết nối tới các Chuyên gia Account am hiểu lĩnh vực của Qúy khách nhất nhé !


















